This is because if you are creating a web page with the aim of making some money out of it, you have to pay close attention to every little detail to keep the visitors visiting the page and the customers who buy (in which case it is a Online shop).
The latter goes hand in hand with a lot of process. In general, you should have a small team of people to help you with the aesthetic part, with the programming part if you need it, and with the software part. content.
Many times you have to create large amounts of content and have a good idea of what the strategies are SEO. And, this questioning is just the tip of the iceberg when it comes to successfully maintaining and managing a website.
But we can talk a little about the aesthetic part of this website management process. When we have a page with which we can do what we want, the least we can do is refine the look of the page so that it can be seen as a decent place that people would like to visit.
When we talk about this, we're not just talking about using a good theme in WordPress, but small details that enter our theme.
A good example of this is the good use of headers e feet page or headers e feet page. These types of details on a page can make a huge difference, especially when you use them for a smarter purpose than ordinary people might think.
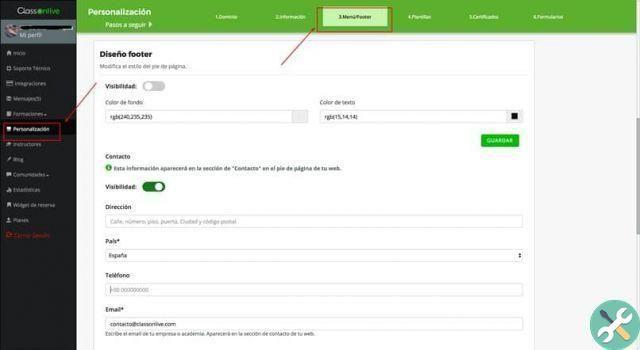
For example, a good footer can contain as many different data as we see fit. Therefore, below we will show you how to make a beautiful one model for a footer via Elementor Pro.

Creating a footer in Elementor Pro
Being able to create a footer is always a great option. This gives us a great deal of freedom in terms of extra information that can be placed on a page to better capture a visitor's attention.
Also, a footer always gives a great finish professional and serious one page, so you shouldn't hesitate to use one. Also, if you want to create one, Elementor Pro is a good option to create one. It is always very easy to use, and you can create a template that you can reuse in other of your sites as you see fit.
However, keep in mind that creating a footer is only possible through Elementor Pro, the paid version of Elementor. It is one of the unique benefits that come with this good plugin. In fact, it is worth paying for it and many other perks of Elementor Pro.
To create your footer in a couple of clicks, you need to have Elementor Pro fully installed and activated. After that, you need to enter the WordPress menu, in the part that says Templates.
Here, you need to click «Add new» and this will take you to the type of template you want to choose based on Elementor Pro. You will just have to choose Footer and then edit your footer to your liking and save it with the other template. Now you can use it whenever you want.

What can you put in a footer
Since you know how to put a footer on yours website, you may be interested in what you can put on it.
You can put anything you want in the footer, but many take advantage of the space to be able to put legal information, contacts or credits towards the team that helped you with the web to be able to promote your name in best way.
TagsTutorial