Since its inception Adobe Photoshop has been widely used and known for photo retouching, but it is not limited only to this, it has many applications in the field of design and photography thanks to the many tools it provides.
It has become such a popular program that its name is used as a synonym for image editing. It is common to hear expressions like "photoshop" when someone refers to retouching an image.
It is common for designers and photographers to use this software for tweaks e processes of editing digitale in photography, web design, photocomposition and many other activities that require digital image processing and even edit photos online in Adobe Photoshop without downloading.
What is a vector in Photoshop?
The images in bitmap they are composed of pixels, while offering advantages in color themes, it has the disadvantages of changing the size of the graphic object, reaching the point of distorting the image.

Unlike these, the vector images are made up of strokes, in turn these strokes are based on numbers. For example, the vector image of a circle would be represented by X2 + Y2 = R.
This allows for that the image will not be distorted during enlargement, making them ideal for text and images where accuracy is important. Text can be converted to a vector image using Photoshop.
It may seem difficult, but in this article we will tell you step by step how to do it, read on to learn how to use this Photoshop tool.
What steps should you follow to vectorize text with Photoshop?
You must first log into the program Adobe Photoshop on your computer as you normally would.
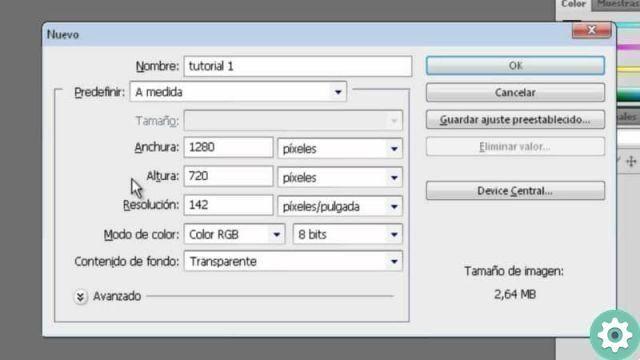
Once inside you need to create a new document, you can choose the size you want. To do this, click on the menu Fillet, then up New and, once you have chosen the desired parameters, click on the Create button.
Another option to do this on Mac is by pressing the key combination Cmd + N, while on Windows it would be Ctrl + N. With the new blank canvas, select the text tool, write whatever you want, select the text and edit it to your liking , giving it the font size and style you like best.
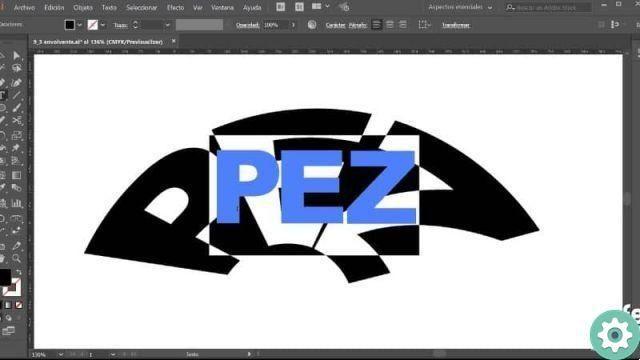
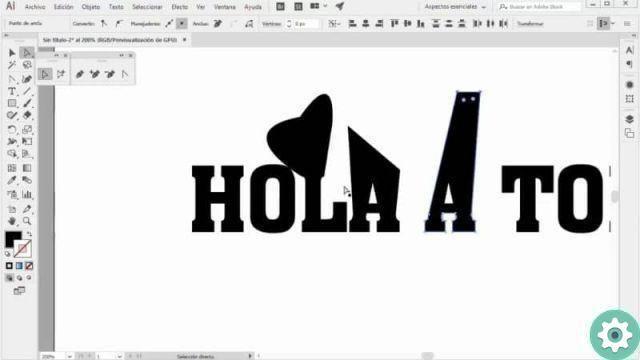
With the text already created, select it and go to the Text menu and then click on the option Create outlines. The key combination would be Shift + Ctrl + O for Windows and Shift + Cmd + O for Mac.
After performing these steps, enter the menu Show and then press Boundary, to do this with the keyboard press the Ctrl + Y keys on Windows or Cmd + Y on Mac.

Next, you will observe in each of the letters all the contour points that will allow you to work on each of them individually. Through these points you can change the shape of your text and customize each letter to create a unique design.
When you press the outline point in one of the letters and edit it by stretching it, you will notice that the image is not distorted, as it is a vector will keep the line. With the help of tools, such as the anchor point control, you can give the shape you want to each of the letters.
Also, you can change the color of separately filling e boundary, as well as their thickness, to further customize it. You can also change the size and resolution of an image with Photoshop
This technique is useful for creating new types of typography, as you can modify each of the alphabetic characters to give the desired shape and save it as a vector. That is it will simplify your work when you want to continue using your new design. Since you won't have to work on the same character again to edit it.
We hope this tutorial helped you learn how to easily transform or convert text to vector in Photoshop.
Check out the best Adobe Photoshop alternatives for image editing.