C'est parce que si vous créez un site Web dans le but d'en tirer un peu d'argent, il faut porter une attention particulière à chaque petit détail pour que les visiteurs visitent le page et les clients qui achètent (auquel cas c'est un boutique en ligne).
Ce dernier va de pair avec beaucoup de processus. En général, vous devriez avoir une petite équipe de personnes pour vous aider avec la partie esthétique, avec la partie programmation si vous en avez besoin, et avec la partie logicielle. teneur.
Plusieurs fois, vous devez créer de grandes quantités de contenu et avoir une bonne idée de ce que sont les stratégies SEO. Et, ce sujet de discussion n'est que la pointe de l'iceberg lorsqu'il s'agit de maintenir et de gérer avec succès un site Web.
Mais nous pouvons parler un peu de la partie esthétique de ce processus de gestion de site Web. Quand on a un page avec lequel nous pouvons faire ce que nous voulons, le moins que nous puissions faire est d'affiner l'apparence de la page afin qu'elle puisse être considérée comme un endroit décent que les gens aimeraient visiter.
Lorsque nous parlons de cela, nous ne parlons pas seulement d'utiliser un bon thème dans WordPress, mais de petits détails qui entrent dans notre thème.
Un bon exemple en est le bon usage de en-têtes e pieds page ou en-têtes e pieds page. Ces types de détails sur une page peuvent faire une énorme différence, surtout lorsque vous les utilisez à des fins plus intelligentes que les gens ordinaires ne le pensent.
Par exemple, un bon pied de page peut contenir autant de données différentes que nous le souhaitons. Par conséquent, ci-dessous, nous vous montrerons comment en faire un beau modèle pour un pied de page via Elementor Pro.

Créer un pied de page dans Elementor Pro
Pouvoir créer un pied de page est toujours une excellente option. Cela nous donne une grande liberté en termes d'informations supplémentaires qui peuvent être placées sur une page pour mieux capter l'attention d'un visiteur.
De plus, un pied de page donne toujours une belle finition professionnel et sérieux une page, il ne faut donc pas hésiter à en utiliser une. De plus, si vous souhaitez en créer un, Elementor Pro est une bonne option pour en créer un. Il est toujours très facile à utiliser et vous pouvez créer un modèle que vous pourrez réutiliser sur d'autres de vos sites comme bon vous semble.
Cependant, veuillez noter que la création d'un pied de page n'est possible que via Elementor Pro, la version payante de Elementor. C'est l'un des avantages uniques de ce bon plugin. En fait, cela vaut la peine de payer pour cela et de nombreux autres avantages de Elementor Pro.
Pour créer votre pied de page en quelques clics, vous devez avoir Elementor Pro entièrement installé et activé. Après cela, vous devez entrer dans le menu WordPress, dans la partie qui dit Modèles.
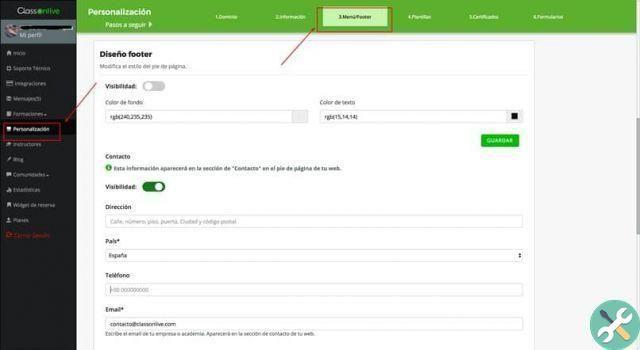
Ici, vous devez cliquer "Ajouter nouveau" et cela vous amènera au type de modèle que vous souhaitez choisir en fonction d'Elementor Pro. Vous n'aurez qu'à choisir Pied de page, puis à modifier votre pied de page à votre guise et à l'enregistrer avec l'autre modèle. Vous pouvez maintenant l'utiliser quand vous le souhaitez.

Que pouvez-vous mettre dans un pied de page
Puisque vous savez comment mettre un pied de page sur le vôtre site Web, vous pourriez être intéressé par ce que vous pouvez y mettre.
Vous pouvez mettre tout ce que vous voulez dans le pied de page, mais beaucoup profitent de l'espace pour pouvoir mettre informations légales, contacts ou crédits envers l'équipe qui vous a aidé avec le web pour pouvoir promouvoir votre nom de la meilleure façon.
BalisesTutoriel