Vous souhaitez apprendre à programmer des PWA ? Alors vous êtes au bon endroit car dans cet article nous vous apprendrons tout ce dont vous avez besoin pour apprendre à les fabriquer. En utilisant notre guide en très peu de temps, vous pourrez devenir un programmeur expert et vous pourrez créer n'importe quelle application Web.
Qu'est-ce qu'une application progressive et ses composants de base ?

Une application évolutive est un outil informatique programmé à l'aide d'un langage web tel que HTML5 se comporter comme une application mobile. Cela permet à l'utilisateur d'avoir les caractéristiques de ce système, comme pouvoir l'utiliser sans avoir besoin d'être connecté à Internet.
Les principales composantes des applications progressives sont le manifeste, je Service des travailleurs, l'icône et le serveur. Chaque partie est essentielle au bon fonctionnement de l'application et sans elles, il ne sera pas possible d'utiliser l'application à partir du moteur de recherche. Ils ont également plusieurs différences avec les applications natives
Quoi d'autre est nécessaire?
Ce point est un peu évident, mais il vaut la peine de préciser avant de vous montrer les étapes à suivre qu'il faut avoir des connaissances en programmation pour créer le App Si vous n'avez pas ces connaissances, il sera très difficile, voire impossible, de programmer l'application, mais si vous savez programmer, il n'y aura aucun problème.
Tant que vous avez une compréhension de base de la programmation dans HTML5, CSS ou JavaScript, ti il suffira de comprendre les étapes que nous allons vous montrer. Et si vous ne savez pas, ne vous découragez pas, vous pouvez apprendre les bases de la programmation et revenir sur cet article dans le futur.
Comment créer une application progressive ?
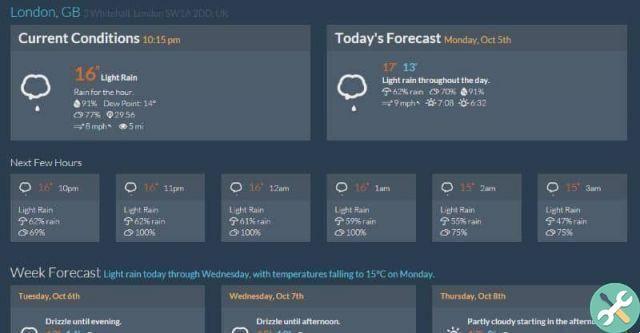
Commençons par le guide, cette fois nous vous le montrerons avec un exemple afin que vous puissiez mieux comprendre comment ceux-ci sont créés applications. Nous allons créer une application de prévisions météo, alors suivez attentivement les étapes afin de ne pas créer de problèmes.
1 étape
La première chose à faire est d'obtenir un serveur qui vous fournit des données météorologiques, telles que Dark Sky Api. Allez simplement sur sa page officielle, enregistrez-vous et demandez la clé afin qu'ils vous fournissent les données de votre application.
Lorsque vous avez la clé, vous devez vérifier que tout fonctionne correctement et une façon de le faire est d'entrer ce lien "https://api.darksky.net/forecast/ClaveAqui/40.7720232,-73.9732319". Assurez-vous d'entrer la clé qui vous a été donnée dans le lien que nous vous avons donné dans la partie où il est écrit "Mot de passe ici" et j'espère qu'il vous donnera les prévisions pour New York.
2 étape
La prochaine chose sera d'obtenir le code que vous utiliserez pour créer l'application, pour cela vous utiliserez un référentiel Glitch qui est une page où les programmeurs échangent des informations. Ensuite, allez sur "Glitch.com" et cliquez sur "Nouveau projet" et entrez l'option appelée "Clone de Git Repo".
Après cela, une fenêtre contextuelle apparaîtra dans laquelle vous devrez entrer cette adresse Web "https://github.com/googlecodelabs/your-first-pwapp.git". Une fois dedans, vous entrerez dans le référentiel où vous aurez tout ce dont vous avez besoin pour travailler. La première chose à faire est d'aller dans le fichier.env.
Pass 3
Vous y trouverez une section intitulée DARKSKY_API_KEY = "Mot de passe ici" où vous devez entrer le mot de passe que vous avez obtenu à l'étape précédente. La prochaine chose que vous devriez faire est de cliquer là où il est écrit "Afficher votre application" pour tester votre application et voir si elle fonctionne correctement.
Et fondamentalement, de cette façon, vous pouvez créer des applications progressives, il ne reste plus qu'à continuer à programmer dans ce code ou à créer le vôtre. N'oubliez pas que pour éviter les pannes du système, il est toujours bon de faire des audits et nous vous y aiderons.
Audit avec les outils Lightho
Lightho est un outil très utile qui aide à contrôler ces types d'applications afin qu'il devienne beaucoup plus facile pour vous de gérer les erreurs dans votre code. Il vous suffit d'ouvrir votre projet dans un nouvel onglet, puis d'ouvrir Chrome DevTools et allez à l'option de vérification pour le faire.
Avec cela, vous pourrez tout voir erreurs de programmation du votre application afin que vous puissiez les corriger, alors profitez de cet outil incroyable de la meilleure façon possible.
BalisesTutoriel Internet