Il est très courant que lorsque nous publions des informations qui incluent une adresse, nous sautons pour la rechercher manuellement sur Google Maps, ce qui entraîne parfois des confusions ou des erreurs.
Qui n'a pas découvert que vous avez cherché la mauvaise adresse et que vous vous êtes retrouvé au mauvais endroit. Eh bien, ce ne sera plus un problème. Avec ce pas à pas vous pouvez entrer et afficher Google Maps avec l'adresse que vous souhaitez sur votre site Web.
C'est aussi simple que d'étiqueter les adresses de lieux dans Google Maps ou de créer, d'ajouter et d'organiser des légendes dans Google Maps.
Désormais, ce ne sera plus un problème de montrer aux visiteurs de votre site où se trouve ce nouveau parc que vous avez visité et aimé. Ou peut-être êtes-vous propriétaire d'une entreprise et souhaitez-vous que votre adresse soit répertoriée afin que tout le monde puisse vous rendre visite.
L'utilisation dépend de vous. Nous nous occupons de vous montrer la meilleure façon de générer, d'insérer et d'afficher la carte dont vous avez besoin sur votre site Web.

Générer la carte depuis Google Maps
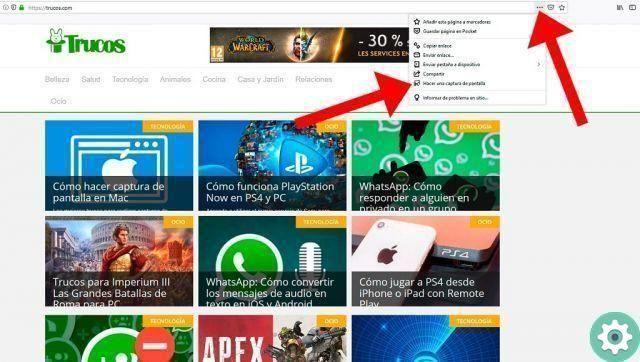
Afin d'insérer Google Maps sur un site Web, par exemple sur des plateformes telles que WordPress, nous devons rechercher dans Maps l'adresse que nous souhaitons afficher en premier lieu sur notre page. Bien sûr, vous devez d'abord vous connecter à Google lorsque vous ouvrez Chrome.
Après avoir identifié l'adresse, nous sélectionnons l'option «Partager» dans laquelle nous verrons deux onglets. Nous choisirons celle qui correspond à notre souhait « Embed a map ».
Étant dans cet onglet, nous aurons un aperçu de la carte avec l'adresse nous recherchons en surbrillance.
Vous vous rendrez compte que la carte est modifiable, c'est-à-dire que vous pouvez déplacer le point focal du côté où vous voulez qu'il soit perçu. De cette façon, il sera affiché après que vous l'ayez entré sur notre site Web.
De plus, vous aurez la possibilité de choisir entre différentes tailles de carte, afin que vous puissiez sélectionner celle qui vous convient le mieux. Vous pouvez également choisir la taille personnalisée, dans laquelle vous devez entrer les valeurs.
Avoir la carte comme on veut, nous copierons les informations que nous trouverons en bas de la fenêtre. Il s'agit du code individuel de la carte.
Comment insérer la carte de Google Maps
Ayant le code de la carte, nous commencerons à mettre Google Maps sur un site Web. Dans ce cas, nous vous montrerons étape par étape comment le faire dans WordPress, cependant est très similaire dans d'autres gestionnaires de contenu (CMS).
Nous irons au poste où nous voulons avoir la carte, dans la partie édition. Ci-dessus, nous passons au mode « HTML ».

Dans cette option, nous collerons l'adresse que nous avons extraite de la carte. Juste là où nous voulons que la carte apparaisse.
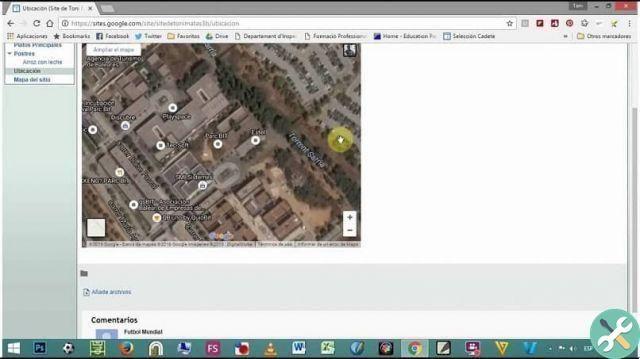
Après cela, si nous revenons au mode «Visuel», nous remarquerons où nous avons inséré la carte. N'oubliez pas de sauvegarder la publication.
Et voilà, la carte est correctement incluse dans notre publication. La meilleure chose est qu'il s'agit d'une carte interactive, qui inclut toutes les options de Maps lui-même.
Générer une carte sans CMS
Si vous souhaitez générer une carte qui ne sera pas utilisée sur des sites Web avec des gestionnaires de contenu, le processus est un peu moins simple.
Nous devons créer un dossier, dans lequel nous trouverons un "Document texte" (.txt) avec le nom souhaité.
Ensuite, nous allons ouvrir le .txt avec le "Code Editor" de préférence. Un HTML5 doit être généré, suivi d'un HTML2.5.
Par conséquent, nous allons insérer le code de la carte dans le «Body». Et disons "Enregistrer".
En ouvrant ce document dans un navigateur, nous verrons la carte entièrement interactive et dans un seul onglet.
Nous pouvons l'insérer ou le partager où nous voulons et chaque fois qu'il est exécuté dans un navigateur, il nous montrera la carte avec l'adresse et les caractéristiques que nous avons déjà configurées.
BalisesTutoriel