Quer aprender a programar PWAs? Então você está no lugar certo porque neste artigo vamos ensinar tudo o que você precisa para aprender a fazê-los. Usando nosso guia em muito pouco tempo, você poderá se tornar um programador experiente e poderá criar qualquer aplicativo da web.
O que é um aplicativo progressivo e seus componentes básicos?

Um aplicativo progressivo é uma ferramenta de computador programada usando uma linguagem da web, como HTML5 para se comportar como um aplicativo móvel. Isso permite que o usuário tenha as características desse sistema, como poder utilizá-lo sem a necessidade de estar conectado à Internet.
Os principais componentes das aplicações progressivas são o manifesto, i Serviços do trabalhador, o ícone e o servidor. Cada parte é essencial para o correto funcionamento do aplicativo e sem elas não será possível utilizar o App a partir do buscador. Eles também têm várias diferenças com aplicativos nativos
O que mais é necessário?
Este ponto é um pouco óbvio, mas vale ressaltar antes de mostrar os passos a seguir que você precisa ter conhecimento de programação para criar o App Se você não tiver esse conhecimento, será muito difícil ou mesmo impossível programar o aplicativo, mas se você souber programar não haverá problemas.
Desde que você tenha um conhecimento básico de programação em HTML5, CSS ou JavaScript, ti será o suficiente para entender os passos que mostraremos a você. E se você não sabe, não desanime, você pode aprender o básico de programação e voltar a este artigo no futuro.
Como criar um aplicativo progressivo?
Vamos começar pelo guia, desta vez vamos mostrá-lo com um exemplo para que você possa entender melhor como eles são criados formulários. Vamos criar um aplicativo de previsão do tempo, então siga os passos com atenção para não criar problemas.
Passo 1
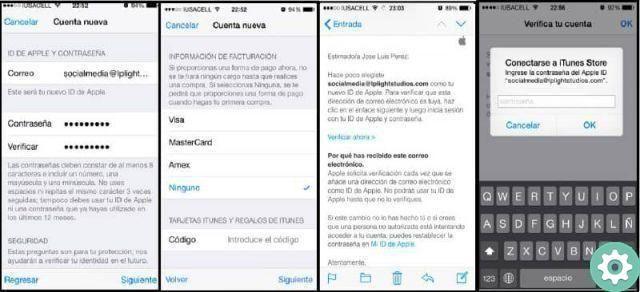
A primeira coisa que você deve fazer é obter um servidor que forneça dados climáticos, como o Dark Sky Api. Basta acessar sua página oficial, registrar-se e solicitar a chave para que eles forneçam os dados do seu App.
Quando você tiver a chave, você deve verificar se tudo está funcionando corretamente e uma maneira de fazer isso é entrar neste link “https://api.darksky.net/forecast/ClaveAqui/40.7720232,-73.9732319”. Certifique-se de inserir a chave que lhe foi dada no link que lhe demos na parte onde diz “Password Here” e esperamos que lhe dê a previsão para Nova York.
Passo 2
A próxima coisa será obter o código que você usará para criar o aplicativo, para isso você estará usando um repositório Glitch que é uma página onde os programadores trocam informações. Então vá para “Glitch.com” e clique em “New Project” e entre na opção chamada "Clone do Git Repo".
Depois de fazer isso, uma janela pop-up aparecerá onde você precisa inserir este endereço da web “https://github.com/googlecodelabs/your-first-pwapp.git”. Uma vez dentro, você entrará no repositório onde terá tudo o que precisa para trabalhar. A primeira coisa que você deve fazer é acessar o arquivo.env.
Passe 3
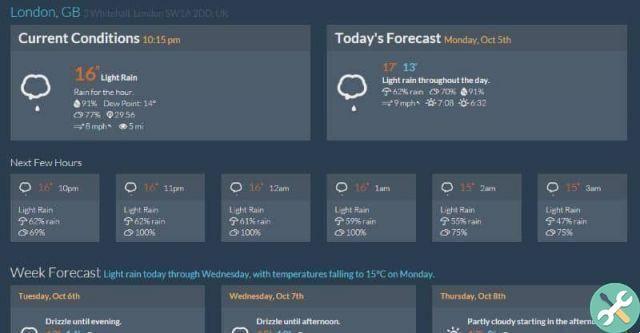
Lá você encontrará uma seção chamada DARKSKY_API_KEY = “Senha aqui” onde você tem que digitar a senha que você obteve na etapa anterior. A próxima coisa que você deve fazer é clicar onde diz "Mostrar seu aplicativo" para testar seu aplicativo e ver se ele funciona corretamente.
E basicamente desta forma você pode criar aplicativos progressivos, tudo o que resta é continuar programando neste código ou criar o seu próprio. Lembre-se que para evitar falhas no sistema é sempre bom fazer Auditorias e nós vamos te ajudar nisso.
Auditoria com ferramentas Lightho
Lightho é uma ferramenta muito útil que ajuda a controlar esses tipos de aplicativos para que seja muito mais fácil lidar com erros em seu código. Você só precisa abrir seu projeto em uma nova guia e abrir Chrome DevTools e vá para a opção de verificação para fazê-lo.
Com isso você poderá ver todos erros de programação do seu aplicativo para que você possa corrigi-los, então aproveite esta ferramenta incrível da melhor maneira possível.
TagsTutorial Internet