As visitas a uma página da web são o que o sangue é para nós - um componente vital que nos mantém vivos, saudáveis e ativos. Aqui está a importância de saber como aumentar suas visitas. Quando os visitantes param de visitar um site, podemos dizer oficialmente que o site é praticamente " Morto «, E isso pode ser um grande problema para o administradores de site, especialmente se eles ganharem dinheiro.
Dito isso, muitos web designer e os administradores estão sempre procurando novas maneiras de atrair novos visitantes ao site de forma criativa.
Da mesma forma, com o passar do tempo, a forma como os novos visitantes são atraídos para um site mudou muito, pois hoje temos o poder de redes sociais, já que estas se tornaram as plataformas mais utilizadas e muitas outras estratégias de publicidade para poder alcançar novos visitantes.
No entanto, uma vez que você tenha visitantes ou pelo menos pessoas acessando o site, você precisa tornar o site o mais acessível possível a todos para que não haja problemas quando se trata de sustentar um fluxo contínuo de visitantes, e muitas vezes é. o maior desafio.
Quando falamos de acessibilidade, no entanto, falamos sobre como é fácil para um usuário entrar em um site e poder navegar em seu conteúdo.
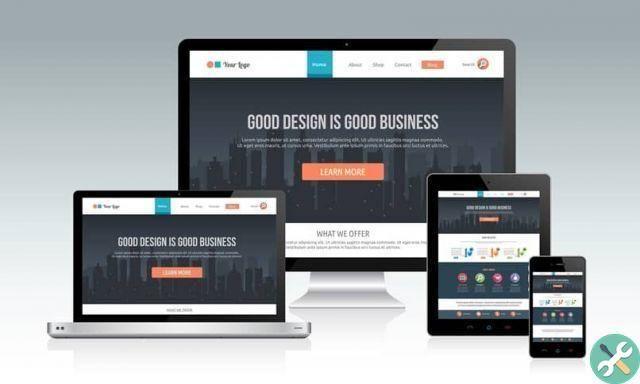
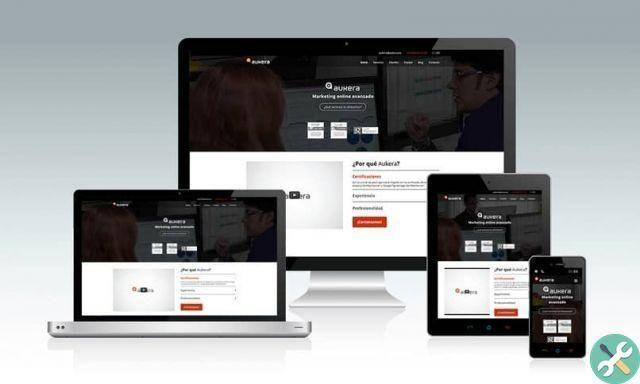
Um site é diferente em um computador do que em um dispositivo mobile, e você precisa ter todas as resoluções possíveis em mente ao projetar um site, para que assim você consiga novos visitantes, mantenha-os e devolva-os devido a quem achou o conteúdo do seu site interessante.
É para este último, que hoje falaremos um pouco sobre como criar uma página com design responsivo, para que você não tenha mais problemas com seus visitantes.

O que é um site responsivo?
Quando você tem um site, geralmente tem muitas coisas em mente em termos de design, como a estética e a programação por trás dele. Mas cada web O designer ou administrador da página sempre tem em mente que seu site deve ter um design responsivo.
Este tipo de desenho é o capacidade de redimensionar com sucesso todos os elementos que podem ser encontrados em um site de forma que possam se adaptar à experiência do usuário, independentemente do dispositivo em que estejam localizados.
É por isso que um website em um computador não é o mesmo em um dispositivo móvel e muitos administradores de sites consideram esta uma boa oportunidade para alcançar mais visitantes.
Como você pode criar um site responsivo?
Um site deve ter um design responsivo desde o início, para que possa alcançar todos os tipos de visitantes sem problemas. Seja em um dispositivo móvel, tablet ou computador, você pode ver o site sem problemas se for responsivo.
Da mesma forma, existem duas ótimas maneiras de tornar seu site responsivo, a primeira é criar um site mobile totalmente independente, que pode ajudar nos tempos de carregamento e otimização de conteúdo para navegação.
Você pode fazer isso facilmente se tiver um site em WordPress e usar um plugin que o ajude a se adaptar a qualquer resolução, como WPtouch Pro.
Por outro lado, você também tem a opção de ser um pouco mais imaginativo em termos de modelos, pois existem modelos para WordPress ou Joomla que são responsivos por padrão.
Com uma rápida pesquisa na internet você pode encontrar muitos temas que atendem a esse requisito, e em ThemeForest ou StudioPress você encontrará grandes quantidades que podem ser úteis e fáceis de usar.
TagsTutorial Internet