A Internet continua a ocupar grande parte do quotidiano de milhões de pessoas em todo o mundo, daí a gestão das diversas ferramentas tecnológicas desenvolvidas, hoje capazes de esticar uma imagem de fundo numa página web, de forma a ocupar todo o ecrã.
Se há um setor que está crescendo cada vez mais, sem dúvida é o de desenvolvimento web. Cada vez mais empresas ou empresas estabelecidas estão tentando aumentar suas vendas. Eles oferecem procedimentos muito simples para qualquer cliente realizar ao adquirir um novo produto.
A linguagem da perfeição
Para entrar no mundo do web design, você precisa principalmente de paciência, já que as ferramentas especializadas neste campo são abundantes e você deve explorar cada uma para descobrir qual é a sua melhor opção. No entanto, existem elementos que são realmente essenciais.
Um deles é o Linguagem HTML, responsável por estruturação das melhores páginas da web que você pode encontrar. Se você não tem muito conhecimento, não perca muito mais tempo e comece a fazer todas as pesquisas que puder para lidar com isso, pelo menos sem maiores inconvenientes.
A importância de uma boa imagem no seu site
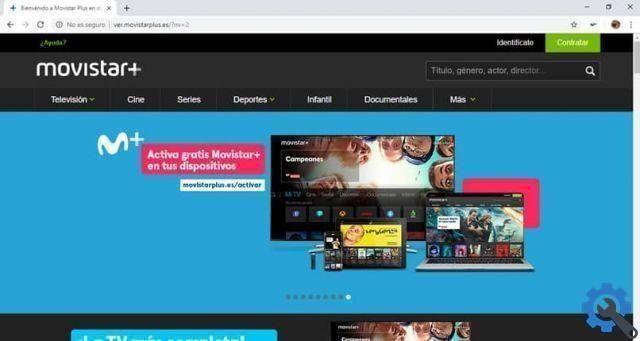
Um dos aspectos mais importantes de uma página da web, sem dúvida, tem a ver com imagens que são exibidas. Principalmente porque, com base na quantidade e qualidade das imagens postadas na plataforma, será determinado o tempo de carregamento da página, não sendo aconselhável implementar muitos elementos para que a visita seja o mais suportável possível.

Mas as imagens não devem apenas ser incluídas na sua página web ou baixadas diretamente do site. também é possível coloque-os como pano de fundo. Dando um toque muito mais original e surpreendente, algo que os usuários que visitam a plataforma certamente irão apreciar.
Possíveis desvantagens ao esticar uma imagem de fundo
Porém, uma imagem, independente de sua localização, é algo que precisa ser tratado com alguns cuidados para manter sua qualidade ... principalmente quando se tenta expandir.
Lembre-se de que as páginas da web não são mais exclusivas para serem visitadas por meio de um navegador, portanto, você deve ter o conhecimento necessário para estabelecer uma interface ideal em versões para desktop e celular.
Tamanho é igual a qualidade
Para cuidar da aparência da imagem, ela deve ter as medidas ideais para preservar sua qualidade. Uma pequena imagem, se você esticá-la, aparecerá pixelizada e, portanto, sua qualidade diminuirá.
Existe a possibilidade de que a mesma imagem seja repetida várias vezes como plano de fundo em uma página da web, no entanto, isso não é o que muitos designers estão procurando porque pode ser considerado algo pouco atraente, então eles terão que ir para alguns ferramentas complementares da linguagem HTML para otimizá-lo.
CSS3 é a solução
Diante desse tipo de situação, se você ainda não encontrou uma maneira de consertar, não procure mais! Uma vez que aqui, com a aplicação correta de CSS3, você não pode apenas criar temas ou modelos responsivos, você também pode transforme sua imagem como papel de parede da sua página web de forma simples e acima de tudo… adaptável ao ecrã.
Em primeiro lugar, deve-se levar em conta as recomendações frequentes para este tipo de casa: sua imagem deve ter um tamanho de pelo menos 5500 × 3600 pixels, sendo este um tamanho padrão por i computador. Quanto às versões mobile, embora existam ferramentas CSS3 para isso, recomendamos o uso de outra imagem adaptável para esta versão.
Passo a passo
Assim que todas as recomendações forem fornecidas e você tiver a imagem que deseja estabelecer como plano de fundo para sua página da web, é hora de indicar a instrução CSS a ser inserida para expandir e ajustar a imagem à sua tela:

- corpo {
- fundo: url (* posição da imagem *) centro sem repetição fixa;
- - tamanho do fundo do webkit: capa;
- -moz-background-size: copertina;
- -o-tamanho do fundo: capa;
- tamanho do fundo: capa;
- }
Tudo está pronto!
Com isso, você já terá disponível uma imagem de fundo que caiba na tela do dispositivo que a plataforma web exibe, mantendo a qualidade da imagem, um método bastante prático, além de curto e simples, para dar um estilo único à sua página web.
O que você está esperando para conferir esta incrível instrução CSS? Confira a plataforma em que você investiu tanto para projetá-la!