Si vous êtes un constructeur de site Web et que vous souhaitez avoir la meilleure qualité dans votre projet. Vous serez intéressé de savoir comment faire pivoter une image SVG ? Ce format est largement utilisé pour créer l'interface et rendre la navigation au sein de votre page agréable et facile.
Certaines images que nous utilisons pour créer un site Web sont si grandes que nous n'avons pas à réduire leur poids et leur taille. Mais les images vectorielles vous donnent un gros avantage pour maintenir la qualité. Mais comment peut-on faire pivoter ou faire pivoter une image SVG ? Nous allons vous l'expliquer
Faire pivoter une image SVG
Pour comprendre l'importance des images SVG pour une page Web, faisons une comparaison. Les images que nous connaissons couramment sont les formats png, jpg, gif, entre autres. Ces images sont faciles à utiliser, mais elles ont un inconvénient, c'est que quand sont agrandis très, ils ont tendance à se pixelliser. Cela entraîne une perte de qualité de notre site Web.
La vérité est que la rotation ou le retournement d'une image SVG a ses étapes. Par conséquent, nous allons vous expliquer ici comment le faire facilement. Lors de la création d'une image SVG, celle-ci peut être créée par défaut avec un angle traditionnel à deux axes. Par exemple, il peut s'agir d'une forme carrée le long de l'axe X et plus loin le long de l'axe Y.
Pour cette raison, les images vectorielles ou SVG sont la meilleure option pour obtenir la qualité souhaitée dans l'interface Web. Nous pouvons utiliser ces images avec tous les outils que nous utilisons pour créer notre site Web, tels que Google Sites.
Concept de base pour faire pivoter une image vectorielle
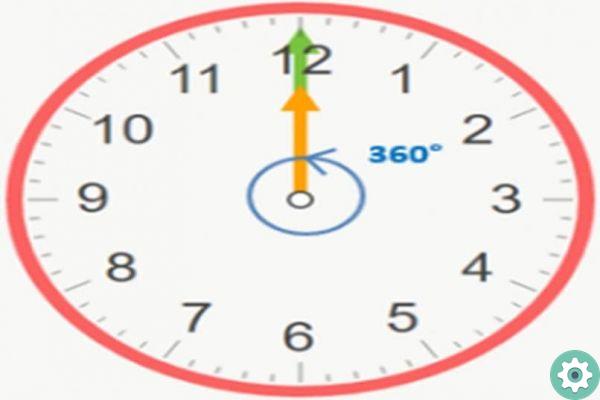
Le concept de tournage est basé sur la théorie simple du point fixe. Pour illustrer, nous pouvons le comparer à une horloge, les aiguilles de l'horloge sont essentiellement reliées par un morceau de métal au centre de celle-ci.
Ce serait le point principal. Notre objectif est que les aiguilles de la montre tournent et, ce faisant, le point fixe reste inchangé. Fondamentalement, en suivant cet exemple, la commande pour faire pivoter notre image vectorielle est rotation.

Lorsque la commande de rotation est ajoutée pour faire pivoter une image vectorielle, la première chose ajoutée est l'angle de rotation. Rappelez-vous que ces angles sont pris à partir de la circonférence, c'est-à-dire qu'ils vont de 0 à 360 degrés.
Dans ce cas, la rotation fait essentiellement référence à la rotation d'une image à partir de sa forme d'origine. Et pour cela, nous devons programmer cette rotation. Comme, comment? Pour ce faire, des connaissances de base en programmation sont nécessaires. Et même si vous n'y connaissez pas grand chose en programmation, il existe plein de tutoriels qui vous apprendront à coder facilement.
Faire pivoter le programme facilement
Afin de faire pivoter facilement une image SVG, nous allons utiliser une méthode qui en programmation est la méthode de rotation. Dans cette méthode nous indiquerons combien de degrés nous voulons que l'image tourne, un exemple de la méthode est : transformer = "tourner (num)"
Pour illustrer cela avec un exemple de programmation, ce serait : transform = "rotate (45,100,100)". Ici, l'angle de rotation est de 45 degrés et le point fixe des coordonnées serait de 100,100 XNUMX.
Si nous n'ajoutons pas le point fixe des coordonnées, ce sera 0,0 par défaut. Un exemple de ceci serait le code : transform = "rotate (45)". Ici, le point fixe des coordonnées n'ayant pas été ajouté, il reste par défaut à zéro.
Nous pouvons également combiner les commande de programmation de tour le traducteur. Fondamentalement, cela fonctionne très simplement et peut être expliqué de cette manière.
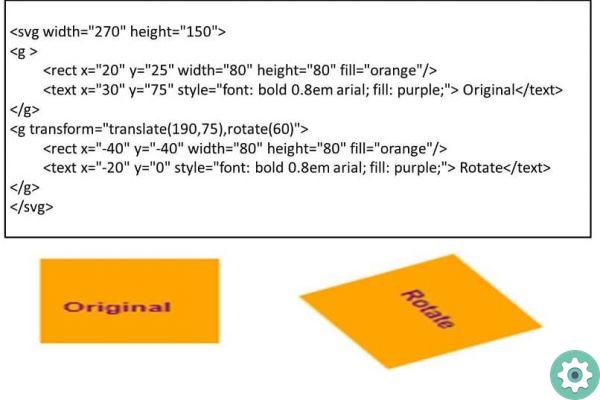
Avec la commande translate, nous sommes ordonnant le changement d'origine dans la coordonnée et avec rotation nous faisons tourner l'élément autour du nouveau changement d'origine dans la coordonnée. L'exemple de code serait : transform = "translate (190,75), rotate (60)"

En suivant cet exemple simple, nous pouvons commencer à personnaliser notre site Web. Comme nous l'avons vu dans cet article, vous pouvez faire pivoter ou faire pivoter l'image SVG en suivant des commandes simples et lire.
De plus, il existe des programmes qui vous aideront à convertir une image, comme Adobe Illustrator. Profitez de cet article et partagez avec vos amis la manière simple de programmer une rotation d'image SVG. Aussi, laissez nous vos commentaires et des conseils ci-dessous dans la zone de commentaire.