Se você é um construtor de sites e deseja ter a melhor qualidade em seu projeto. Você estará interessado em saber como girar uma imagem SVG? Este formato é amplamente utilizado para criar a interface e tornar a navegação dentro de sua página agradável e fácil.
Algumas imagens que usamos na criação de um site são tão grandes que não precisamos reduzir seu peso e tamanho. Mas as imagens vetoriais oferecem uma grande vantagem na manutenção da qualidade. Mas como podemos girar ou girar uma imagem SVG? Nós vamos te explicar
Girar uma imagem SVG
Para entender a importância das imagens SVG para uma página da web, vamos fazer uma comparação. As imagens que comumente conhecemos são o formato png, jpg, gif, entre outros. Essas imagens são fáceis de usar, mas têm uma desvantagem, que é quando são ampliados muito, eles tendem a pixelizar. Isso faz com que a qualidade do nosso site seja perdida.
A verdade é que girar ou inverter uma imagem SVG tem seus passos. Portanto, aqui vamos explicar como fazê-lo facilmente. Ao criar uma imagem SVG, por padrão, ela pode ser criada com um ângulo tradicional com dois eixos. Por exemplo, pode ser uma forma quadrada ao longo do eixo X e mais ao longo do eixo Y.
Por isso, as imagens vetoriais ou SVG são a melhor opção para obter a qualidade desejada na interface web. Podemos usar essas imagens com quaisquer ferramentas que usamos para criar nosso site, como o Google Sites.
Conceito básico para girar uma imagem vetorial
O conceito de torneamento é baseado na teoria simples do ponto fixo. Para ilustrar podemos compará-lo com um relógio, os ponteiros do relógio são basicamente unidos por um pedaço de metal no centro do mesmo.
Este seria o ponto principal. Nosso objetivo é que os ponteiros do relógio girem e, ao fazê-lo, o ponto fixo permaneça inalterado. Basicamente seguindo este exemplo, o comando para girar nossa imagem vetorial é girar.

Quando o comando de rotação é adicionado para girar uma imagem vetorial, a primeira coisa adicionada é o ângulo de rotação. Lembre-se que esses ângulos são tirados da circunferência, ou seja, variam de 0 a 360 graus.
Neste caso, rotação refere-se basicamente a girar uma imagem de sua forma original. E para isso temos que programar esta rotação. Como? Para fazer isso, é necessário conhecimento básico de programação. E mesmo que você não saiba muito sobre programação, existem muitos tutoriais que ensinam como codificar facilmente.
Girando o programa facilmente
Para girar facilmente uma imagem SVG, usaremos um método que na programação é o método de rotação. Neste método indicaremos quantos graus queremos que a imagem gire, um exemplo do método é: transform = «girar (num)»
Para ilustrar isso com um exemplo de programação, seria: transform = "rotate (45,100,100)". Aqui o ângulo de rotação é de 45 graus e o ponto fixo das coordenadas seria 100,100.
Se não adicionarmos o ponto fixo das coordenadas, este será 0,0 por padrão. Um exemplo disso seria o código: transform = "rotate (45)". Aqui, como o ponto fixo das coordenadas não foi adicionado, por padrão ele permanece em zero.
Também podemos combinar o comando de programação de rotação com o tradutor. Basicamente, funciona de maneira muito simples e pode ser explicado dessa maneira.
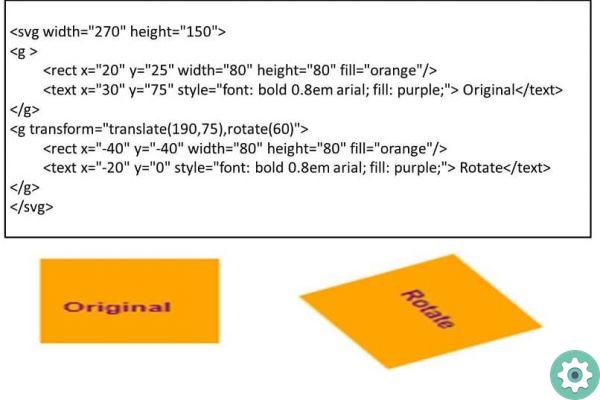
Com o comando translate, estamos ordenando a mudança de origem na coordenada e com a rotação giramos o elemento em torno da nova mudança de origem na coordenada. O exemplo de código seria: transform = "translate (190,75), girar (60)"

Seguindo este exemplo simples, podemos começar a personalizar nosso site. Como vimos neste artigo, você pode girar ou girar a imagem SVG seguindo comandos simples e ler.
Além disso, existem programas que o ajudarão a converter uma imagem, como o Adobe Illustrator. Aproveite este artigo e compartilhe com seus amigos a maneira fácil de programar uma rotação de imagem SVG. Além do mais, deixe-nos seus comentários e dicas abaixo na caixa de comentários.