Favicon, de l'icône préférée de l'anglais (icônes préférées) et est une petite image associée à la page. Chaque compte Blogger a la possibilité de changer le favicon. Il se trouve généralement avant le nom du site Web sur le site Web.
Pourquoi devrais-je avoir un favicon personnalisé ?
L'icône de votre site Web est associée à votre marque. les personnes qui visitent votre site Web ils associeront votre marque à votre image. S'ils voient cette image sur un autre site comme Facebook, Instagram ou un autre réseau social, ils sauront immédiatement qu'il s'agit de votre marque.
C'est incroyable que quelque chose d'aussi simple ait un tel impact sur votre blog, mais si vous voulez que les gens vous connaissent, il est essentiel que vous ayez une image qui se connecte à votre marque. Surtout si vous êtes nouveau et en croissance dans le monde numérique.
Votre image parle de votre identité et de qui vous êtes. Il y a des détails extrêmement importants qui doivent être pris en considération, les couleurs que vous choisissez auront également un impact important sur votre marque.
Exigences de favicon pour Blogger
- Généralement, la taille minimale définie pour l'icône Blogger est 16px x 16px.
- Il devrait avoir un conception simple qui est visible à une échelle minimale. Sans oublier qu'il faut être surprenant pour être remarquable.
- Un conception original, unique pour se différencier de la concurrence.
- La taille du fichier il ne doit pas dépasser 100Ko.
- Ça devrait être une image carrée. Sinon, la plateforme rejettera le fichier.
Comment changer un favicon dans un blog ou une page web dans Blogger ?
Connectez-vous à votre compte Blogger. Vous pouvez le faire vous-même Compte Google en saisissant vos identifiants de connexion. Dans le panneau principal de Blogger, sélectionnez le Options de conception situé dans le panneau de gauche.

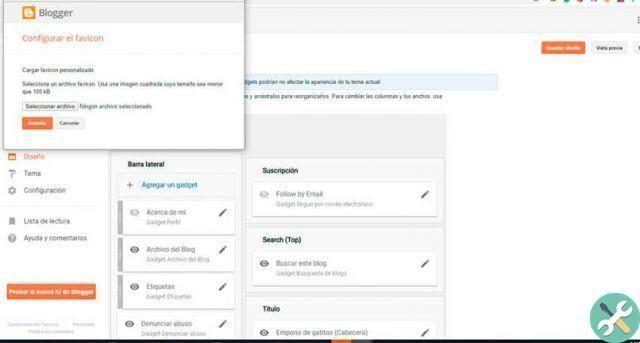
Sélectionnez le premier paramètre de configuration appelé Page Icône.
Une nouvelle fenêtre s'ouvre où vous pouvez supprimer l'icône actuellement trouvé. Lorsque vous supprimez l'icône actuelle, lorsqu'une nouvelle page de blog se charge, l'icône Blogger s'affiche par défaut.
Si vous voulez changer l'icône, appuyez sur le bouton Choisir le dossier. Recherchez dans l'Explorateur de fichiers l'emplacement sur votre PC où se trouve l'icône.
Choisissez le fichier et cliquez sur le Bouton Enregistrer.
Le nouveau favicon est automatiquement chargé dans la configuration, mais pour que le changement prenne effet, cliquez sur le bouton Enregistrer le design. Vérifiez le résultat final avec le bouton avant-première et vous verrez que vous avez une nouvelle icône dans le navigateur.
Outils pour créer votre favicon
GenFavIcon
Un excellent outil pour créer des icônes en ligne et gratuitement. Il vous permet de créer une icône à partir d'une image que vous avez sur votre PC. Les tailles d'icône disponibles sont 16 × 16, 32 × 32, 48 × 48, 64 × 64 et 128 × 128.

L'interface est assez intuitive et facile à utiliser. il vous suffit de suivre les étapes pour obtenir votre favicon à la fin. Le résultat final peut être téléchargé en jpg, png, gif ou icône. Le résultat est presque immédiat et vous pouvez immédiatement le télécharger sur votre site Web.
Générateur de favicon
Comme le précédent outil Favicon Generator, il vous permet de créer une icône à partir d'une image sur votre PC pour créer un fichier 16×16 au format ico, gif, png ou jpg.
Ce qui est très intéressant à propos de cette plateforme, c'est qu'elle possède sa propre galerie de icônes un dispositions des utilisateurs. Ils sont assez simples, mais c'est un bon point de départ si votre marque n'a pas encore d'image.
BalisesBlogger