Poder determinar como as imagens serão exibidas no catálogo e para cada item é muito importante, pois esta é a cara disso e o que o comprador aspira adquirir.
Mas isso pode parecer um pouco complicado para quem ainda não gerencia todas as ferramentas e programas incluídos no WordPress, como o WooCommerce.
O WooCommerce também oferece a possibilidade de realizar todas as suas vendas de forma limpa, rápida e organizada. Você pode criar e oferecer faturas eletrônicas aos seus clientes e anexar arquivos de pagamento graças ao WooCommerce Checkout Manager.
O que preciso para ter uma imagem de produto no WooCommerce?
Para trabalhar com esta ferramenta de e-commerce será Você deve ter uma conta na plataforma WordPress e ser assinante de um plano.
Este último é essencial porque, como você já deve saber, o WooCommerce é um plugin para esse serviço de gerenciamento de conteúdo. E todas as extensões são exclusivas para clientes assinantes.
Além disso, é aconselhável inteirar-se completamente as imagens a usar, bem como o restante das informações relevantes em relação aos produtos.
Com isso pronto e presente, você pode começar a trabalhar na criação e personalização de uma imagem de produto em WooCommerce.
Do zero: crie o produto
Antes que você possa adicionar ou personalizar qualquer imagem, você precisará criar o item ou produto com o qual irá trabalhar e que estará disponível para os clientes.

Para isso, você precisa abrir e fazer login no WordPress, depois no personalizador ou " Administrador do WP »Está localizado no painel lateral esquerdo.
Desta forma, irá redirecionar-nos para o ecrã de administrador da conta, onde poderá aceder, a partir do menu lateral, na secção » WooCommerce »Para o cartão» produto ".
Portanto, as opções para escolher serão abertas " Adicionar novo «, Para que possamos preencher os campos com a informação correspondente ao artigo ou serviço.
Antes de clicar em » público «, A imagem deve ser inserida, caso contrário, a plataforma colocará uma padrão, que será exibida quando você acessar o link do produto.
Personalizando a imagem padrão
Agora, para personalizar a imagem que será exibida por padrão, é melhor ter a imagem para vincular no » Biblioteca multimídia »Do nosso WordPress.
Depois, você terá que ir para o mesmo " Administrador do WP ", Mas desta vez escolhendo o cartão" Mídia " e então " Biblioteca »Para poder clicar no arquivo desejado.
Quando a visualização é aberta, o link para a imagem pode ser copiado do lado direito. Através deste link, a imagem do produto será adicionada ao WooCommerce.
O próximo passo é acessar o arquivo " funções.php »Ou diretamente para o plugin» Trechos «, Este último é o mais recomendado.

Então, vamos encontrar o cartão " fragmento »No painel lateral e clique no modo» Adicionar novo » E prossiga para colar o seguinte código:
add_filter ('woocommerce_placeholder_img_src', 'bp_woo_placeholder', 10);
function bp_woo_placeholder($imagem_url) {
$ image_url = ";
retorna $ image_url;}
Por fim, o link para a imagem da biblioteca que copiamos anteriormente será colado entre aspas e isso alterará a imagem padrão.
Personalize uma imagem de produto com WooCommerce
Se o que você deseja é personalizar uma imagem específica para um determinado produto, você deve abrir " Administrador do WP »E em» WooCommerce " suba " Imagens produtos ".
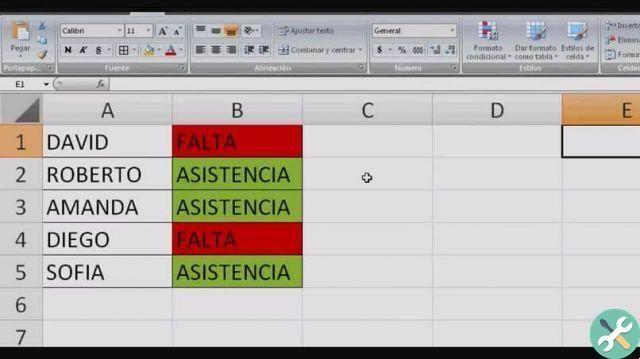
Nesta secção será possível caracterizar tanto as imagens dos produtos individuais como as apresentadas em miniatura no catálogo.
Em seguida, você pode alterar o " Largura da imagem principal " e a " Largura da miniatura »Inserindo os valores desejados em números.
Além disso, você pode definir as configurações de corte específicas em imagens em miniatura para » 1:1 «,» personalizado " E " Sem recorte ".
Caberá, portanto, ao usuário como personalizar o imagem De produto com o WooCommerce, por isso teremos que esperar que as alterações sejam feitas de forma satisfatória.
Se o produto que você deseja personalizar estiver em alta demanda e você já tiver esgotado o Stock WooCommerce, ele oferece a opção de ocultá-lo temporariamente.
Se você se interessa pelo mundo das vendas online, lembre-se de usar também o aplicativo Instagram Shooping para tornar seus produtos mais públicos.