O efeito Parallax é o que se aplica ao design de uma página web e é ativado pela tecla scroll lock. Consiste em fazer com que a imagem de fundo da página se mova, diferentemente do restante do conteúdo. Trata-se também de adicionar profundidade ao design, tornando-o interessante e atraente para o usuário.
Agora que você sabe o que é um efeito de paralaxe, vamos explicar como você pode fazer isso usando o WordPress. A primeira coisa a ter em mente é que você pode aplicar dois métodos, sem código e usando código, esses métodos serão explicados a seguir.
Como fazer efeito de paralaxe sem código no WordPress
Aplicar um efeito de paralaxe ao seu web design é totalmente simples sem aplicar nenhum código. A seguir, explicaremos passo a passo:
- Primeiro, vá para a página inicial do WordPress.org.
- Na área de trabalho procure por "Plugin" e clique em "Adicionar novo", no campo de pesquisa de cópia " Paralaxe ". Desta forma, você terá uma grande variedade, escolha o que melhor lhe convier, instale-o e ative-o.
- Uma vez instalado, " Pergaminho paralaxe ”Aparecerá do lado esquerdo da área de trabalho, entre lá e adicione um novo, coloque o título que desejar. No campo de conteúdo você terá duas abas: “Visual” e “HTML”. Neste caso, selecione "Visual".
- Neste campo de conteúdo você pode inserir o texto que deseja que seu Parallax tenha. Você pode aplicar a configuração de texto típica oferecida pelo WordPress.
- Em seguida, atribua um " Imagem em destaque “; Recomendamos uma imagem com boa resolução, por exemplo 2000 x 1000 pixels.
- Depois de ter atribuído a "Imagem em destaque", vá para a parte inferior, onde você pode configurar o Efeito paralaxe. Você pode alterar o tamanho, posição, velocidade e outras opções.
- Com isso, o que você deve fazer é ir para o canto superior direito e selecionar "Publicar".
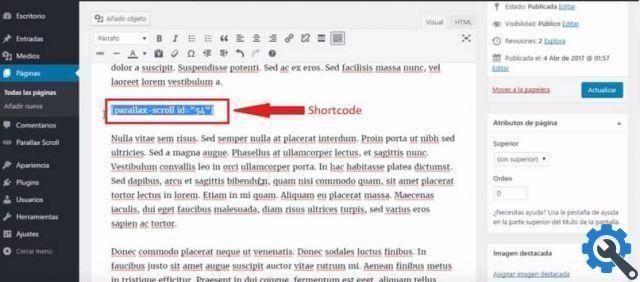
- Em seguida, vá para o menu da área de trabalho e selecione Parallax Scroll novamente, ele mostrará em uma lista o que você acabou de criar. Lá, copie os dados que aparecem sob o título “Shortcode”.
- Abra sua página inicial e selecione a opção "Editar página".
- Localize o site em sua página onde você deseja que seu Parallax apareça e cole o "Shortcode" que você acabou de copiar na etapa anterior.
- Por fim, clique em "Atualizar" para que as alterações sejam aplicadas à sua página inicial.
- Selecione no menu do WordPress "Visite o site" e você verá o efeito de paralaxe em sua página.
- Se você quiser fazer alguma alteração, pode fazê-lo voltando ao menu do painel do WordPress. Dentro A rolagem de paralaxe é Você pode localizar o que acabou de criar e fazer suas alterações.

Como fazer o efeito de paralaxe usando código
Você pode pensar que criar esse efeito usando código é complicado, mas não é. Preste muita atenção a este procedimento simples, que você pode fazer no editor clássico do WordPress.
- A primeira coisa que você precisa fazer é remover o Shortcode que você acabou de inserir ao editar sua página inicial. Também, você tem que desative o Parallax que você instalou, no menu Plug-in.
- Abra a página ou artigo ao qual deseja adicionar um efeito de paralaxe.
- No campo de conteúdo, localize a guia do idioma "HTML".
- Encontre o site onde você deseja que seu Parallax apareça. Lá você vai colocar o seguinte:
Título de paralaxe

- Como você pode ver, você precisa nomear seu Parallax e seu “h1”. Em seguida, clique em Atualizar.
- Então, para configurar todos os recursos, precisamos adicionar elementos CCS adicionais. Lá podemos adicionar a imagem, usando sua URL, bem como ajustar seu tamanho e posição.
- Da mesma forma podemos configurar as letras do Parallax, tamanho, cor e posição. Faremos tudo isso copiando o seguinte no campo de código:
.miparallasse {
imagem de fundo: URL (http: //….jpg);
largura: 100%;
altura: 300%;
estouro - oculto;
fixação ao fundo: fixo;
tamanho do fundo: 100%;
}
.miparallasse h1 {
cor: #ff;
alinhamento de texto, centro;
margem superior: 130 px;
}

É tão simples que você pode fazer o efeito de paralaxe via WordPress, siga nossa página para saber quais outras técnicas e recursos você pode aprender como fazer.