The Parallax effect is what is applied to the design of a web page and is activated by the scroll lock key. It consists of causing the page background image to move, differently from the rest of the content. It's also about adding depth to the design, making it interesting and appealing to the user.
Now that you know what a parallax effect is, we'll explain how can you do it using WordPress. The first thing to keep in mind is that you can apply two methods, without code and using code, these methods will be explained to you below.
How to do code-free parallax effect in WordPress
Applying a parallax effect to your web design is totally simple without applying any codes. Next, we will explain it to you step by step:
- First, go to the home page on WordPress.org.
- On the desktop search for "Plugin" and click on "Add new", in the copy search field " Parallax ". In this way you will have a great variety, choose the one that suits you best, install it and activate it.
- Once installed, " Parallax scroll ”Will appear on the left side of the desktop, enter there and add a new one, place the title you want. In the content field you will get two tabs: “Visual” and “HTML”. In this case select "Visual".
- In this content field you can enter the text you want your Parallax to have. You can apply the typical text configuration offered by WordPress.
- Then, assign a " Featured image “; We recommend an image with a good resolution, for example 2000 x 1000 pixels.
- Once you have assigned the "Featured image", go to the bottom, where you can configure the Parallax effect. You can change the size, position, speed and other options.
- With that, what you should do is go to the top right and select "Publish".
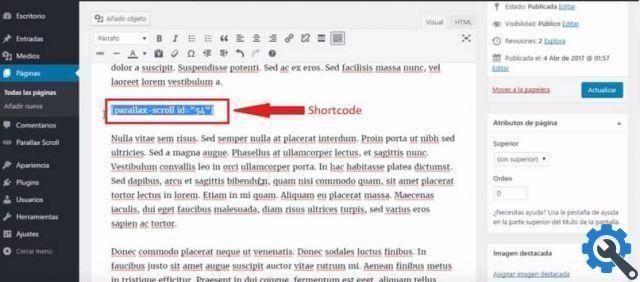
- Then go to the desktop menu and select Parallax Scroll again, it will show you in a list what you just created. There, copy the data that appears under the heading “Shortcode”.
- Open your home page and select the "Edit page" option.
- Locate the site on your page where you want your Parallax to appear, then paste the "Shortcode" you just copied in the previous step.
- Finally, click "Update" so that the changes are applied to your home page.
- Select in the WordPress menu "Visit the site" and you will see the parallax effect on your page.
- If you would like to make any changes, you can do so by going back to the WordPress dashboard menu. In Parallax Scroll is You can locate the one you just created and make your changes.

How to do the parallax effect using code
You may think that creating this effect using code it's complicated, but it's not. Pay close attention to this simple procedure, which you can do from the classic WordPress editor.
- The first thing you need to do is remove the Shortcode you just entered when editing your home page. Also, you have to disable the Parallax you have installed, in the Plugin menu.
- Open the page or article you want to add a parallax effect to.
- In the content field, find the tab for the "HTML" language.
- Find the site where you want your Parallax to appear. There you will place the following:
Parallax title
</div>

- As you can see, you need to name your Parallax and its “h1”. Then click Update.
- So to configure all the features we need to add additional CCS elements. There we can add the image, using its URL, as well as adjust its size and position.
- Similarly we can configure the letters of the Parallax, size, color and position. We will do all this by copying the following into the code field:
.miparallasse {
background image: URL (http: //….jpg);
width: 100%;
height: 300%;
overflow - hidden;
attachment to the background: fixed;
background size: 100%;
}
.miparallasse h1 {
color: #fff;
text alignment, center;
top margin: 130 px;
}

It is so simple that you can do the parallax effect via WordPress, follow our page to know what other techniques and resources you can learn how to do it.