
Il convient de noter que cet outil est d'une grande importance aujourd'hui car il aide à l'image de marque d'un site Web. Il génère également l'identité du site et aide vos visiteurs à se souvenir de votre marque. Il existe plusieurs façons d'insérer ou de modifier un favicon dans WordPress, cependant, ici nous mentionnerons 2 méthodes, ce qui sera très utile et simple.
- Méthode 1 : téléchargez ou modifiez un Favicon via le personnalisateur WordPress.
- Méthode 2 : téléchargez ou modifiez un favicon via un code personnalisé dans header.php.
Nous allons maintenant voir étape par étape comment utiliser chacune de ces méthodes de manière simple et savoir saisir ou modifier un favicon sur un site Web à partir de Google Chrome.
Comment modifier un favicon via le personnalisateur WordPress
Utilisation du personnalisateur WordPress pour ajouter un favicon non è seulement la méthode la plus recommandée, mais aussi la plus simple. Cependant, vous devez garder à l'esprit que si vous souhaitez utiliser cette méthode, vous devez disposer de la dernière version de WordPress, au moins à partir de la version 4.3.
Eh bien, sans plus tarder, voyons étape par étape comment charger ou modifier un favicon via le Personnalisateur WordPress.
- Tout d'abord, vous devrez être inscrit sur la plateforme de gestion de contenu WordPress.
- Vous devez donc avoir votre compte actif et vous retrouver, plus précisément, dans la partie administrative de WordPress.
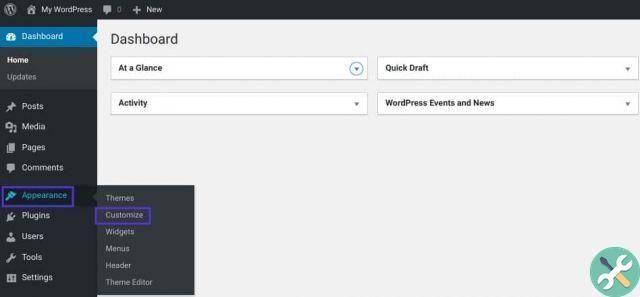
- Ensuite, vous devez sélectionner l'icône "Apparence" située en haut à gauche de l'écran dans le tableau de bord WordPress.
- Maintenant, une fenêtre apparaîtra avec un autre ensemble d'options. Au sein duquel vous en trouverez un en particulier avec le nom de "personnaliser pour" sur lequel vous devrez cliquer pour entrer ce qu'on appelle un personnalisateur.
- Une fois à l'intérieur du Personnalisateur WordPress, vous pourrez voir une nouvelle fenêtre identifiée comme "identité du site".
- À ce stade, un nouveau sous-menu apparaîtra qui offrira la possibilité de charger l'icône du site. Nous vous rappelons que l'image que vous pouvez uploader depuis votre Favicon doit faire au moins 512 x 512 pixels.
- Après avoir téléchargé l'image de votre choix, vous devez cliquer sur enregistrer les modifications apportées à votre configuration. Enfin tu devrais pouvoir voir le tien favicon chargé dans l'onglet de votre site Web.
Comment modifier un favicon via un code personnalisé dans header.php
De toutes les méthodes présentées jusqu'à présent, celle-ci correspond à la plus avancée et la plus complexe de toutes, pourtant elle est très efficace et rapide. Eh bien, voyons ci-dessous étape par étape comment télécharger ou modifier un favicon via un code personnalisé dans header.php.
- La première chose que vous devez faire est d'entrer dans la page WordPress et de localiser l'icône avec le nom de l'aspect sur lequel vous devez cliquer sur la page d'accueil de WordPress.
- Après cela, un nouvel onglet avec différentes icônes apparaîtra, ici vous devrez localiser et sélectionner en cliquant sur l'icône avec le nom "éditeur de thème".
- Ensuite, dans l'éditeur de thème, vous verrez une liste de vos fichiers WordPress sur le côté droit, ici, vous devez sélectionner et cliquer sur l'icône "en-tête de thème".
- Ici, vous aurez une section où vous pourrez apporter des modifications au thème en entrant le code requis à cet effet.
- Maintenant, à ce stade, vous devrez sostituire l'adresse de la page Web affichée avec l'URL de votre site Web et la configuration sera prête. Ici, vous devriez enfin avoir votre Favicon chargé dans l'onglet de votre page Web, que vous pouvez vérifier en mettant à jour et en mettant à jour vos modifications.
En conclusion, considérez que le WordPress Favicon est une caractéristique importante de tout site Web. Par conséquent, vous manqueriez une excellente opportunité de marque si vous n'aviez pas la vôtre.
Par conséquent, nous espérons que vous avez pu apprendre à insérer ou à modificare facilement un favicon dans WordPress. Pour plus de sujets similaires, assurez-vous de visiter notre blog d'applications.
BalisesWordPress