
Deve-se notar que esta ferramenta é de grande importância hoje, pois ajuda na marca de um site. Ele também gera a identidade do site e ajuda seus visitantes a se lembrarem da sua marca. Existem várias maneiras de inserir ou editar um Favicon no WordPress, no entanto, aqui vamos mencionar 2 métodos, que será muito útil e simples.
- Método 1: carregue ou edite um Favicon através do personalizador do WordPress.
- Método 2: carregar ou editar um Favicon via código personalizado em header.php.
Agora veremos passo a passo como usar cada um desses métodos de forma fácil e saberemos como inserir ou editar um Favicon em uma web do Google Chrome.
Como editar um Favicon através do personalizador do WordPress
Usando o personalizador do WordPress para adicionar favicon não è apenas o método mais recomendado, mas também o mais simples. No entanto, você deve ter em mente que, se quiser usar esse método, deve ter a versão mais recente do WordPress, pelo menos a partir da versão 4.3.
Bem, sem mais delongas vamos ver passo a passo como carregar ou modificar um Favicon através do personalizador do WordPress.
- Antes de tudo, você precisará estar registrado na plataforma de gerenciamento de conteúdo do WordPress.
- Então você precisa ter sua conta ativa e se encontrar, especificamente, na parte administrativa do WordPress.
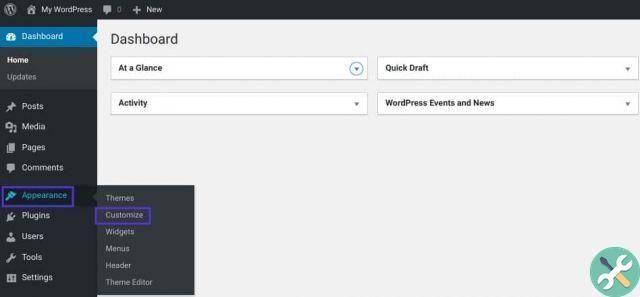
- Em seguida, você precisa selecionar o ícone "Aparência" localizado no canto superior esquerdo da tela no painel do WordPress.
- Agora uma janela aparecerá com outro conjunto de opções. Dentro do qual você encontrará um em particular com o nome de "personalizar para" no qual você terá que clicar para inserir o que é conhecido como personalizador.
- Uma vez dentro do personalizador do WordPress, você poderá ver uma nova janela identificada como "identidade do site".
- Neste ponto, aparecerá um novo submenu que fornecerá a opção de carregar o ícone do site. Lembramos que a imagem que você pode enviar do seu Favicon deve ter pelo menos 512 x 512 pixels.
- Depois de carregar a imagem de sua preferência, você precisa clicar em salvar as alterações em sua configuração. Finalmente você deve ser capaz de ver o seu favicon carregado na aba do seu site.
Como modificar um Favicon via código personalizado em header.php
De todos os métodos apresentados até agora, este corresponde ao mais avançado e complexo de todos, mas é muito eficiente e rápido. Bem, vamos ver abaixo passo a passo como fazer upload ou editar um favicon via código personalizado em header.php.
- A primeira coisa que você precisa fazer é entrar na página do WordPress e localizar o ícone com o nome do aspecto que você precisa clicar na página inicial do WordPress.
- Depois disso, uma nova guia com ícones diferentes aparecerá, aqui você terá que localizar e selecionar clicando no ícone com o nome “editor de temas”.
- Em seguida, no editor de temas, você verá uma lista de seus arquivos WordPress no lado direito, aqui você deve selecionar e clicar no ícone “cabeçalho do tema”.
- Aqui você terá uma seção onde poderá fazer alterações no tema digitando o código necessário para esse fim.
- Agora, neste momento, você terá que substituir o endereço da página web mostrada com a URL do seu site e a configuração estará pronta. Aqui você deve finalmente ter seu Favicon carregado na guia da sua página da web, que você pode verificar atualizando e atualizando suas alterações.
Em conclusão, considere que o WordPress Favicon é um recurso importante de qualquer site. Portanto, você estaria perdendo uma grande oportunidade de branding se não tivesse a sua.
Como resultado, esperamos que você tenha aprendido a inserir ou mudar facilmente um favicon no WordPress. Para mais tópicos semelhantes, não deixe de visitar nosso blog de aplicativos.
TagsWordPress