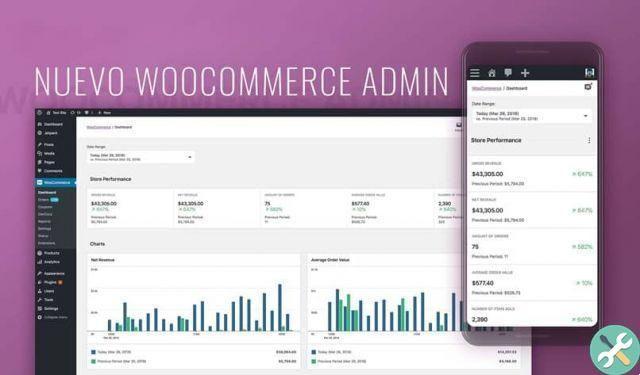
This model has become currently the most used by users and this is due to its easy management and the fact that you should not start from scratch. As you would with other models of website design. Nor would it be necessary to convert to HTML and you can see an example here, which also results in a significant time saving.
As our main purpose is to show you the proper functioning of these tools. With Divi we taught you how to format a Contact Form 7 form.
How to create and add a CTA button to the menu of a DIVI template
Before we start we need to tell you that adding a CTA button o call to action in the main menu turns out to be very important and simple. Just like adding a shortcut to your phone, and that makes it a special button, with special functions. And this should attract attention in a different way than the rest of the buttons that we will find in the main menu.

This button can be used for many actions such as commenting on a record, selling a product, requesting information, etc. Having clarified this point, we will go to our site and then we will position ourselves in the left menu. There we will create a clip in the Appearance tab and then in the Menu.
This action will lead us to the Menu window and we want a new button to appear in the menu structure. Then we go to the Custom Links option and write the link type, which could be Bookings. And in URL we insert the numeral character (#) and finally create a clip in the Add to menu option.
Now the next thing to do is go to the top right of the window and we will select the Screen Options tab. When you do that, some options will appear and in the Show Advanced Properties section of the menu. We need to check that the option CSS classes is selected, otherwise, we select it.
With that done, let's go to the Save menu option and create a clip, then let's go to the created button, which in this case is Reservations. And we will create a clip in the arrow which is located to its right, when we do that several options will appear and we will go to Optional CSS Classes. And we will write the following cta-menu and to finish we will create a clip on the Save menu.
Enter code to create and add a CTA button to the menu
With that done, we'll go back to the left side panel and create a clip in the Divi tab and then in Theme Options. This will take us to the window and we will scroll down until we find the custom CSS option. There we need to paste the following code:
.cta-menu a {
border: solid 2px #fff;
padding: 10px! importante;
edge-radius: 25px;
background: # ffcd02;
color: #fff! important;
}
.cta-menu a: hover {
border: solid 2px # ffcd02;
background: # ef5555;
color: # 000! important;
opacity: 1! important;
}
This code will add a format to our button, such as color, inner parting, border, etc. in the first code it shows what the button looks like and the second code shows what it will look like when we hover the mouse over it. After that we will not go to the end of the window and we will create a clip in the Save changes option.

Now we will just have to go to our website and refresh the page, so that we can see the button created. And in this didactic and simple way we have concluded another tutorial that helped you to create and add a CTA button to a DIVI template menu.