Programs are updated with more and more tools, not only to become one of the most comprehensive, but also for simplify the process of creating objects and drawings.
Adobe Illustrator, the essentials
In this sense, the perfect program for this type of work is undoubtedly Adobe Illustrator. This product from Adobe Inc, launched in 1987, is one of the most popular vector graphics editors in the world.
In this program, in the form of a workshop, you work on a drawing board or work table to create different types of digital illustrations. It stands out for the versatility of its tools, as well as for the simplicity of its interface.

Flat icons
One of the results of design advances and demands is flat icons. These elements have made such a trend that a large drawing or illustration is no longer necessary, but it can be enough a flat or minimalist graphic.
Through these icons you can set different types of effects and details, such as shadows, 3D effects, among others.
How to create flat icons from Adobe Illustrator
This time you will be able to learn something about the creation and design of flat icons using the tools offered by Adobe Illustrator for this, so that you can see how easy it can be, letting your creativity and imagination fly.
Process of creating flat icons
The first thing you should do to get started design flat icon is to go to the Adobe Illustrator ribbon, click on the "File" tab, create a new file and:
- In the "New File" box, you will need to determine the size. Adobe Illustrator settings will show you the size of 300 pixels by 300 pixels. However, the size of a flat icon can be up to 32 pixels. Remember that it is a minimalist design, but if you want to practice, you can choose other size.
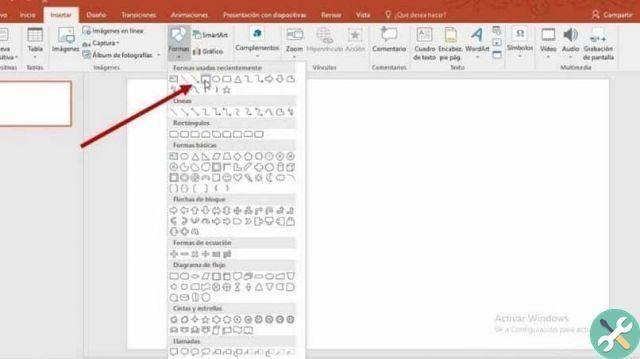
- Select the shape for your icon. It can be a square, circular, oval, triangular icon, etc. You can use Adobe Illustrator's object tool to test.
- Defines the fill and outline colors.

Division of the form
You can add anchor points and enable Smart Guiding if you want the shape or object you are using for your design to split according to the shape you want to give it. To activate smart driving you have to:
- Go to the "Options" ribbon and click on the "View" tab.
- Click on the “Smart Drive” option.
- This way you can select multiple points of the object or the figure that is part of your design.
- To remove the anchor points you don't need, use the selection tool, hold down the Shift key and select the points you want to remove.
- On the options bar you will have the button that will allow you to finish deleting the anchor points.
- Change the position of the remaining anchor points so you can define the shape you are looking for in your project.
The separation of the points
Una volta che hai finito di definire i punti di ancoraggio necessari per il tuo disegno, è il momento di split shape to get the result you've been waiting for. To do this, you will need to use the Pathfinder option:
- Select the design and click on the Pathfinder option or go to the ribbon, click on the Window tab and then click on the Pathfinder option.
- Click Split and then click the Object tab to select the Ungroup option. This way, you can select the part of the design you want to move.
- Group the object again so that you can get the solid design again.
Final details
What remains, from this point on, is to use the other tools of Adobe Illustrator to finish with the design of your flat icon, establishing backgrounds and effects, such as, for example, shading.