Based on this and with the sole purpose of making people feel much more comfortable with what they are reading, icons have become standard elements for their simplicity and dynamism in use.
In this post we will teach you how to add several icon to the menu of your wordpress page, in an easy and simple way.

What are icons and what are they used for in WordPress?
Icons are known to many as pictograms, which generally represent an idea. They have become popular elements thanks to all the development that has taken place in different environments graphics. They are usually used regularly in order to represent different actions within a platform.
They are so important in today's world that you can see them in different places on the website and in real life, such as in infographics, on your PC desktop or mobile phone. Within WordPress, icons are used within menus and their function is to be guides within the navigation.
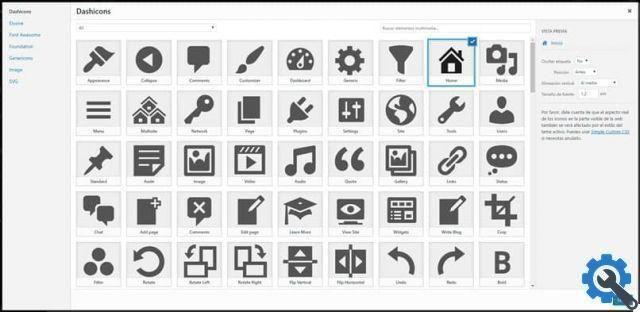
By default WordPress brings an icon font that is installed previously and is mainly used to indicate those icons that are intended for the desktop, such as the phone icon and also icons that serve to represent some social networks.
We know them as i Dashicon. Among these are included in a basic way, a series of basic emoticons, which are generally a bit short for the projects you want to develop.
How to add icons to your WordPress website?
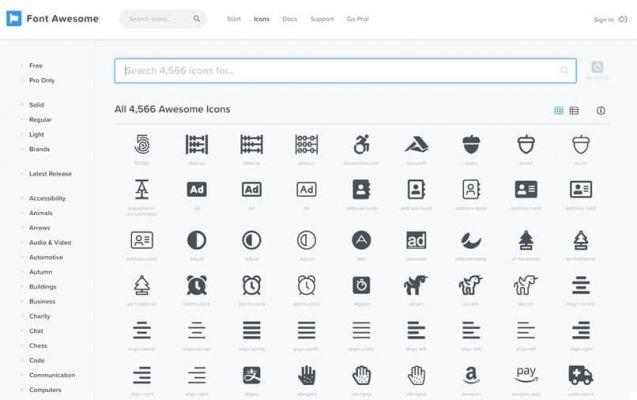
One of the best tools you can support your work with within WordPress is Fontawesome. With it, the task of adding icons will be much easier as well as being a free tool.
In order to use this tool, you just have to start by downloading one of its plugins which is intended for the WordPress repository, we refer to: " Font awesome 4 menu "Or failing that, you can use" Better Font Awesome ".
With these tools, you can use templates like Generate Press, which comes with Fontawesome features and with which you won't need to install the plug-in.

How to add icons in WordPress menu with Fontawesome?
To be able to choose the icons you want to use, you just have to start by accessing the official page of Fontawesome. Once there, you just have to click on the icons option. Inside you can choose from hundreds of icon pack, you just have to find the one you like best.
Once you have identified the package you like, you just have to copy and paste " iclass ”Of the package and then start adding it to your web page and likewise, these appear in said image.
You can add this code, for example, within each section of your menu. To do this, when you have created your menus, the task of inserting in front of the name (the navigation tag) and the code generated within the fontawesome page will become much simpler.
Here's what the icons will look like arranged and arranged in the order you want.Wordpress is one tool eccellente to capture your ideas. With these icons you will facilitate the navigation of your users through your site.